How to use static pages to create covers and other custom content for your Product Sheets
Static Pages are a part of the Product Sheets that allow you to create your own custom content that does not update based on product information. In this article, you will learn how to:
Add, delete, move and rename Static Pages
Design Static Pages
*Skip to any section in this article by clicking on the links above
How to add, delete, move and rename Static Pages
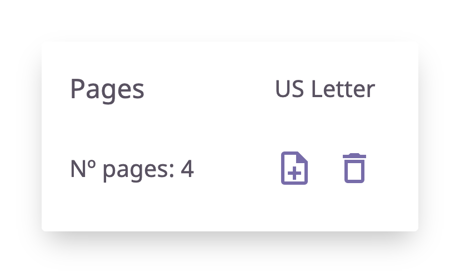
- To add a new Static Page, click on the 'Add page' icon which can be found in the "Pages" area on the lefthand side of the Product Sheet preview.
- To delete a Static Page, click the page you want to delete, then at the top of the "Pages" section, click the trash can icon

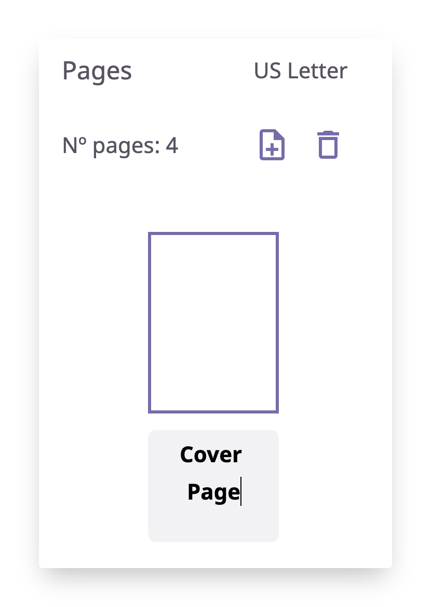
- To move a Static Page, drag and drop the pages into the order you want
- To rename a Static Page, click on the text below it and enter a new name

How to design a Static Page
Once you add your page, you can begin to design by adding text and image elements to the page. There are two areas where you can design:
- Layers
- Background
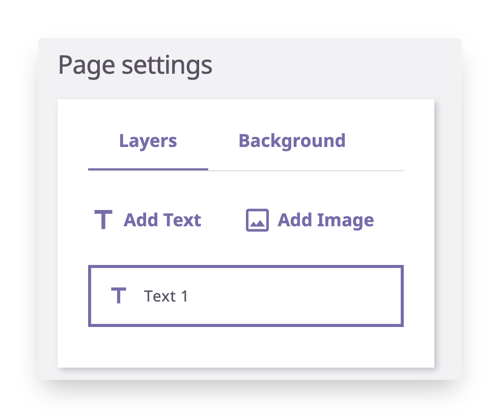
Layers
The Layers section allows you to add free text and image elements to the page. Elements at the top of the list will appear on top of all the others, while elements at the bottom will be layered underneath.
Text Layers
Add a text layer by clicking 'Add text'

Then a set of options will appear below including:
- A text box - enter the text you want to appear
- Font Family - choose font family, size, and color
- Letter Spacing - put more or less space between letters in a single word
- Line Height - adjust the space between lines of text on top of each other
- Text Style - bold, italic, or underlined
- Alignment - left, center, or right
- Box Opacity - adjust the transparency of the text component
- Background Color - adds a color to your text box
- Border and Border Color - choose the thickness and color of the text box border (if you want to display one)
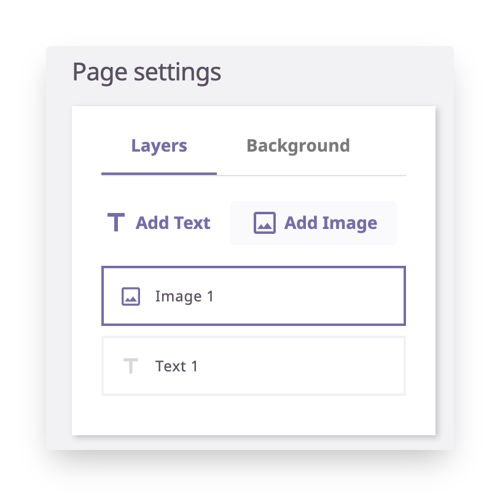
Image Layers
Add an image layer by clicking 'Add Image'.

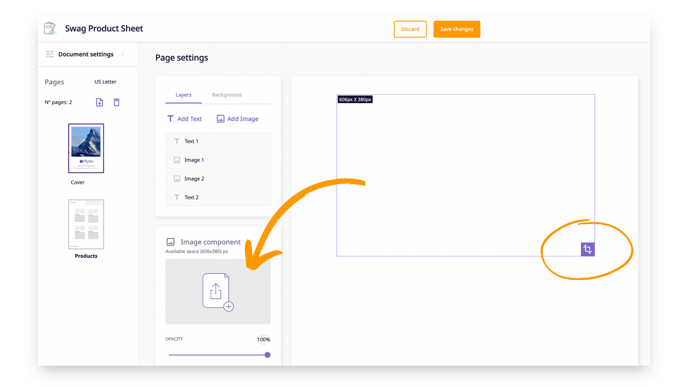
A box will appear in the preview area. Drag the purple resize icon in the bottom righthand corner of the box to adjust how much space your image takes up on the page.
When you're happy with the size, click on the upload button in the 'Image Component' area to add your image.
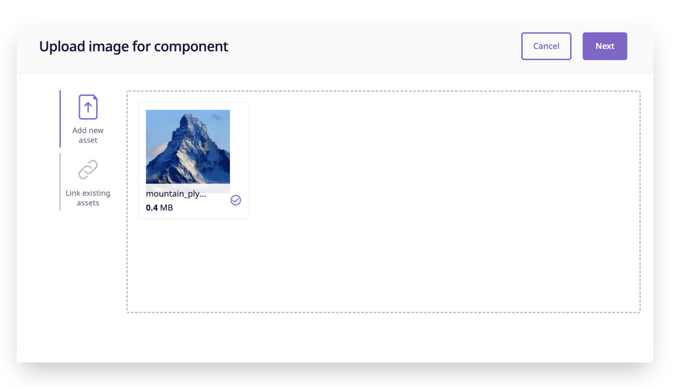
 A panel will appear, where you will be asked to upload a new asset, or link an existing asset that you have in Plytix.
A panel will appear, where you will be asked to upload a new asset, or link an existing asset that you have in Plytix.
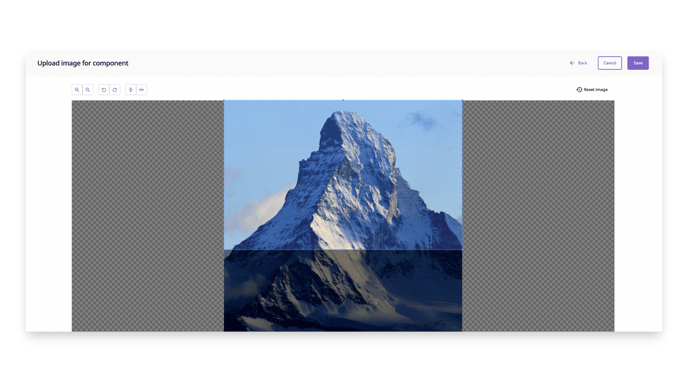
Click 'Next' and you'll be taken to the image cropper, where you can choose what portion of the image appears in the space you created. You can zoom, rotate, and move the image.

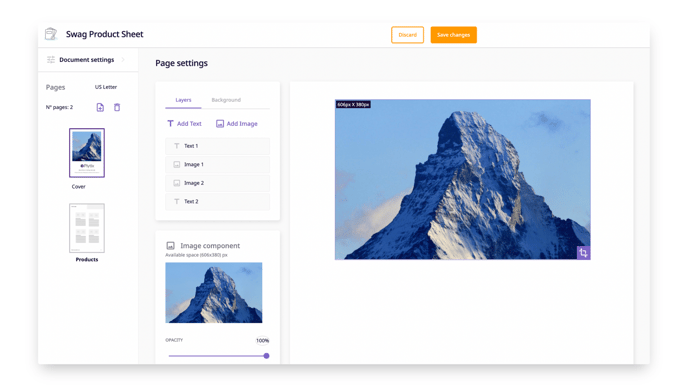
When you are happy with your selection, click 'Save'. Your image now appears in the preview. 
In the 'Image Component' area, you also have the option to adjust:
- Opacity - determine the transparency of the image
- Border and Border Color - choose the thickness and color of the image border (if you want to display one)
What's next?
- Learn how your clients can download content from your Brand Portals
- Learn about other ways you can export your products
- Learn how to create product pages using Product Sheets
If you have any questions just click on the chat box in the bottom-right corner and we'll be happy to answer them...
and please let us know 👇