A guide to mapping your Plytix attributes with Shopify fields
This guide will help you understand how to map your Plytix attributes to Shopify fields within the Plytix integration for Shopify. You'll learn what each Shopify field represents and how to configure your attribute mapping to seamlessly send product data to your Shopify store using our Shopify channel.
ℹ️ Note that our mapping suggestions are based on what will work for the majority of setups, based on standard Shopify configurations. Some custom setups or unique product structures may require mapping adjustments; you can consult your Account Manager to determine if a different mapping approach would be more suitable.
*Skip to any section in this article by clicking on the links above
Product fields
| Shopify Field | Description | Mapping Suggestions |
|
Title (required) |
The main name for your product that is displayed to your customers Example: "Rover 14 Backpack" |
Match with a short text attribute. |
|
Handle |
The product’s unique identifier in Shopify |
Match with a short text attribute. When creating a new product from Plytix PIM and the handle is either left blank or unmatched, the handle will be automatically generated based on the attribute you matched to the title field. If you sell on multiple stores, we recommend using a custom handle per store. Handles have a maximum limit of 255 characters and only support lowercase, numbers, and hyphens. Special characters are not supported. |
| Description |
A product description that supports HTML Example: "A lightweight 14L backpack perfect for the back country." |
Match with an HTML, short text or paragraph attribute. |
| Status |
Indicates whether your product is ready to be sold (active), not ready yet (draft), or no longer available to customers (archived). Accepted values: active draft archived Example: "active" |
Match with a dropdown that contains the accepted values. You can also use formulas to transform the Plytix "Status" system attribute into an acceptable Shopify format: |
| Published |
A true/false field that controls whether your product is published in Shopify. Accepted values: true false Example: "false" |
Match with a boolean attribute, or a short text or dropdown attribute with the accepted values. Use the Published Scope field to choose specific sales channels. If you're using the Published At field to schedule a product, make sure the Published field is mapped and set to true; otherwise, the scheduling won't work. |
| Custom Product Type |
A custom categorization used for filtering and searching products. Example: "Sport Backpack" |
Typically matched with the system attribute categories. Make sure to set your "Category Path" export settings to 'Last Child'. The maximum length for a custom product type is 255 characters. Mapping the field to a blank attribute will remove the value from your product. |
| Standard Product Type |
A categorization for the product based on Shopify's Standard Product Taxonomy. Example: "ap-2" (This value represents the category "Animals & Pet Supplies > Pet Supplies"). |
Match with a short text attribute. |
| Collections |
Adds products to a manual collection in Shopify. Example: "Best Sellers" |
Match with a short text, multiselect, dropdown attribute. |
| Tags |
A string of comma-separated keywords associated with your product used for filtering and search. |
Match with a multiselect attribute. A product can have up to 250 tags. Each tag has a maximum limit of 255 characters. Mapping the field to a blank attribute will remove the tags from your product. |
| Vendor |
The name of the product's vendor Example: "Nitro" |
Match with a short text or dropdown attribute. The maximum length for a vendor field is 255 characters. Mapping the field to a blank attribute will assign the store name as a vendor. |
| Image Gallery |
Images or videos related to the product. |
Match with a Media Gallery attribute. For parents and variants, the Image Gallery combines the parent’s Featured Image and Image Gallery assets. To avoid showing variant images in the product media, ensure this field matches a media attribute with values only at the parent level. |
| Template Suffix |
The suffix of the Liquid template used for the product page. |
Match with a short text or dropdown attribute. You can also create formulas with a string value defined. |
| Published at |
The date and time (ISO 8601 format) when the product is scheduled to be published. |
Match with a date attribute. Ensure the Published field is mapped and set to true; otherwise, changes to the Published At field will not be applied. |
| Published scope |
Specifies the sales channels where the product will be available. You can send default values for Shopify sales channels, or custom ones if you'd like to assign product to custom sales channels such as a Shop, Google, or Youtube. Default accepted values: web global pos web: The product is published to the Online Store channel but not published to the Point of Sale channel. global: The product is published to both the Online Store channel and the Point of Sale channel. pos: The product is published directly to the Point of Sale sales channel. Example: "web" |
Match with a dropdown or multiselct attribute that uses the accepted values.
|
|
Option Name (1-3) (Required to create variant products in your store) |
The name of the product options your variants vary by, such as size, color.. Example: "Size" |
Match with a short text or dropdown attribute. You can also create formulas with a string value defined. This value is shown over the available options in the Shopify store. The option names must be defined on the parent product. You can add up to 3 options. |
⚠️ Neither "Option 1 Name" nor "Option 1 Value" should contain values on single products. If single products contain values in one of these fields, Shopify will attempt to create them as variable products.
Variant Fields
| Shopify Field | Description | Mapping Suggestions |
|
Featured image |
The main image that identifies your product. Mapping it ensures each product and variation has a unique featured image. |
Match with a media single attribute (eg your thumbnail). |
|
Option Value (1-3) (at least one required for variant products) |
The values for the option names your products come in. Example: "Small", “Medium”, “Large” |
Match with a short text, multiselect, or dropdown attribute. The option values must be defined on all of your variant products. These values can be up to 255 characters each. |
| Variant position |
The order in which your variant options are shown on your product page |
Match with an integer type attribute. If you choose to use a decimal type attribute, only the value before the decimal point will be used for sorting. |
| SKU |
A unique identifier for the product variants in the store. Required in order to connect to a Fulfillment Service. Example: "NITROROVER14" |
Match with the SKU or another unique identifier in a short text attribute. |
| Barcode |
The barcode, UPC, or ISBN number for the product. Example: "1234_pink" |
Match with a short text or the Plytix GTIN attribute. Mapping the field to a blank attribute will remove the value from your product. |
| Price |
The price of the product variant Example: "199.00" |
Match with a decimal attribute with a dot separator. You can also create a formula for special price configurations. The price cannot be blank for product creations. Mapping the field to a blank attribute will not remove the price from your product. Instead, the value needs to be set to “0”. |
| Compare at price |
The original price of the item before an adjustment or a sale. Example: "299.00" |
Match with a decimal attribute with a dot separator. You can also create a computed attribute for special price configurations. Mapping the field to a blank attribute will not remove the price from your product. Instead, the value needs to be set to “0”. |
| Cost Per Item |
The price that the item costs the seller (used along with Price for tracking profit margins). Example: "110.50" |
Match with a decimal attribute. Must be a positive number. Mapping the field to a blank attribute will not remove the price from your product. Instead, the value needs to be set to “0”. |
| Unit pricing total amount |
Defines the total quantity or volume of the product that is sold. Used to display the full product amount on Shopify (e.g., total volume or weight). |
Match with a decimal attribute. |
| Unit pricing measure |
Specifies the unit of measure for the total amount (e.g., ml, g, L, kg, oz). |
Match with a dropdown or short text |
| Unit pricing base amount |
Defines the base quantity used to calculate the unit price. This value is used by Shopify to display the “price per X” information on product pages. |
Match with a decimal attribute. |
| Unit pricing base measure |
Specifies the unit of measure for the base measure. It should match the unit used in Shopify Total Amount Unit. |
Match with a dropdown or short text |
| Taxable |
Whether a tax is charged when the product variant is sold. Accepted values: true false Example: "true" |
Match with a dropdown or boolean attribute. |
| Tax Code |
This field is only applicable to stores that have the Avalara AvaTax app installed. This specifies the Avalara tax code for the product variant Example: "DA040000" |
Match with a short text attribute. |
| Inventory Management |
The fulfillment service that tracks the number of items in stock for the product variant. Accepted values: shopify null enabled or the handle of a fulfillment service
null: You aren't tracking inventory on the variant. enabled: This must be the same fulfillment service referenced by the fulfillment_service property. Example: null |
Match with a dropdown attribute. |
| Inventory Policy |
Whether customers are allowed to place an order for the product variant when it's out of stock. Accepted values: deny continue
Example: "continue" |
Match with a dropdown attribute that has the accepted values. |
| Fulfillment Service |
The fulfillment service associated with the product variant. Accepted values: manual or the handle of a fulfillment service Example:" manual" |
Match with a dropdown attribute with the accepted values. |
| Weight |
The weight of the product variant in the unit system specified in the weight unit field. Example: "100" |
Match with a decimal attribute. |
| Weight Unit |
The unit of measurement that applies to the product variant's weight. Accepted values:
Example: "oz" |
Match with a dropdown attribute that has the accepted values. If you specify a value for weight, you need to define a value for the weight unit field as well. |
| Country of Origin |
A code designating a country or region according to this list. Example: "US" |
Match with a short text or dropdown attribute. |
| HS (Harmonized System) Code |
A code between six and thirteen digits that is used for shipping products internationally which can be searched for here. Example: 0902109015 |
Match with a short text attribute.
Depending on the country your products are shipped to, the length of your tariff code may differ.
|
ℹ️ Please keep in mind that Plytix currently allows 300 variants per product. Your Shopify variant limit might be higher or lower depending on your store subscription.
Variant Options Sorting
Assigning integer or decimal type attributes to the "Variant position" field can help you control the way that variant options appear in your Shopify store.
For example, if you want to sort the size options of a product, you can create an "Order" attribute that corresponds to these values (i.e. XS - 1, S - 2, M - 3, L - 4, XL - 5) and assign it to the "Variant position" field.
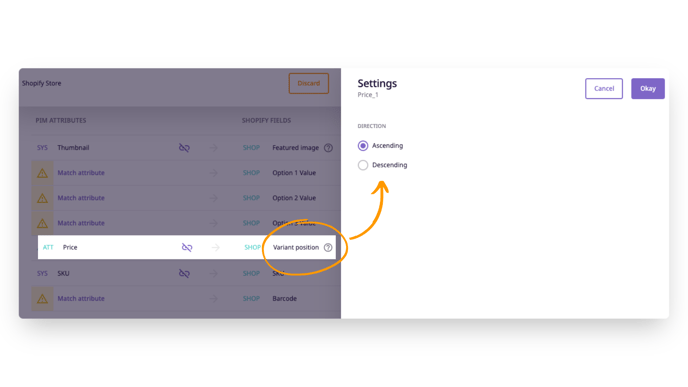
You may also choose to assign another attribute like "Price" or "Weight" to the "Variant position" field if you want your variant options ordered by one of these values. Click on the settings icon to the right of "Variant position" to choose ascending or descending sort logic.

ℹ️ Note that the "Variant position" Shopify field can only be assigned to integer or decimal type attributes.
What's next?
- Learn how to set up and manage a Shopify channel
- Learn how to import from Shopify to Plytix
- Learn about formulas in Plytix
- Learn more about attribute types